WordPress 图片/相册画廊灯箱插件 Lightbox with PhotoSwipe(已汉化)

倡萌之前分享过 WP Gallery Enhancer 可以为古腾堡编辑器自带的【画廊】块添加灯箱和其他功能,但是该插件仅仅支持【画廊】块,不支持【图像】块。而且也不支持经典编辑器,所以多少有些不够好用。今天倡萌分享的 Lightbox with PhotoSwipe 插件就非常不错,一起看下吧!
文章目录
Lightbox with PhotoSwipe 简介
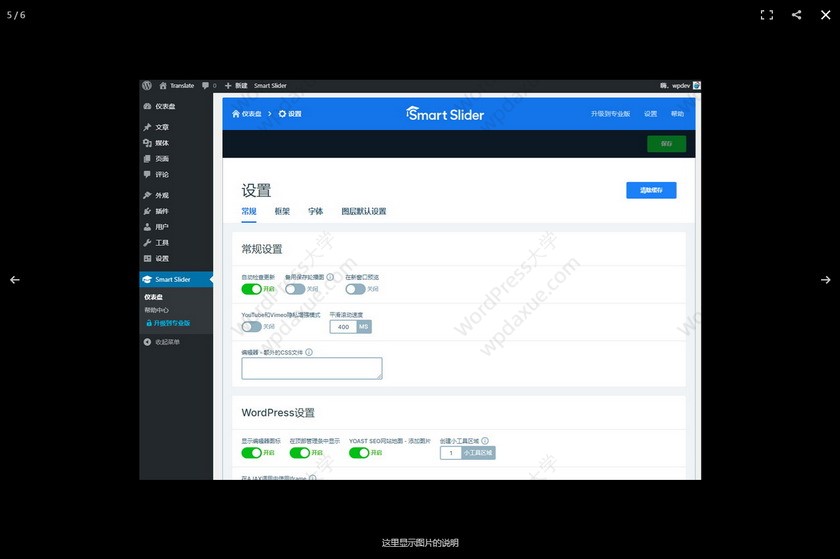
不仅支持古腾堡编辑器自带的【画廊】和【图像】两个区块,还支持经典编辑器。并且支持几乎所有浏览器,还支持键盘、鼠标、手指滑动等等,可以显示图片标题、放大缩小等等。

让倡萌最喜欢的是,它自身不添加自己的古腾堡编辑器区块,而是适配【画廊】和【图像】两个区块,也就是说,如果你以后找到更好的替代者,或者不想使用灯箱效果了,直接禁用删除插件即可,之前添加的图片和画廊相册都可以正常显示。
Lightbox with PhotoSwipe 设置页面预览
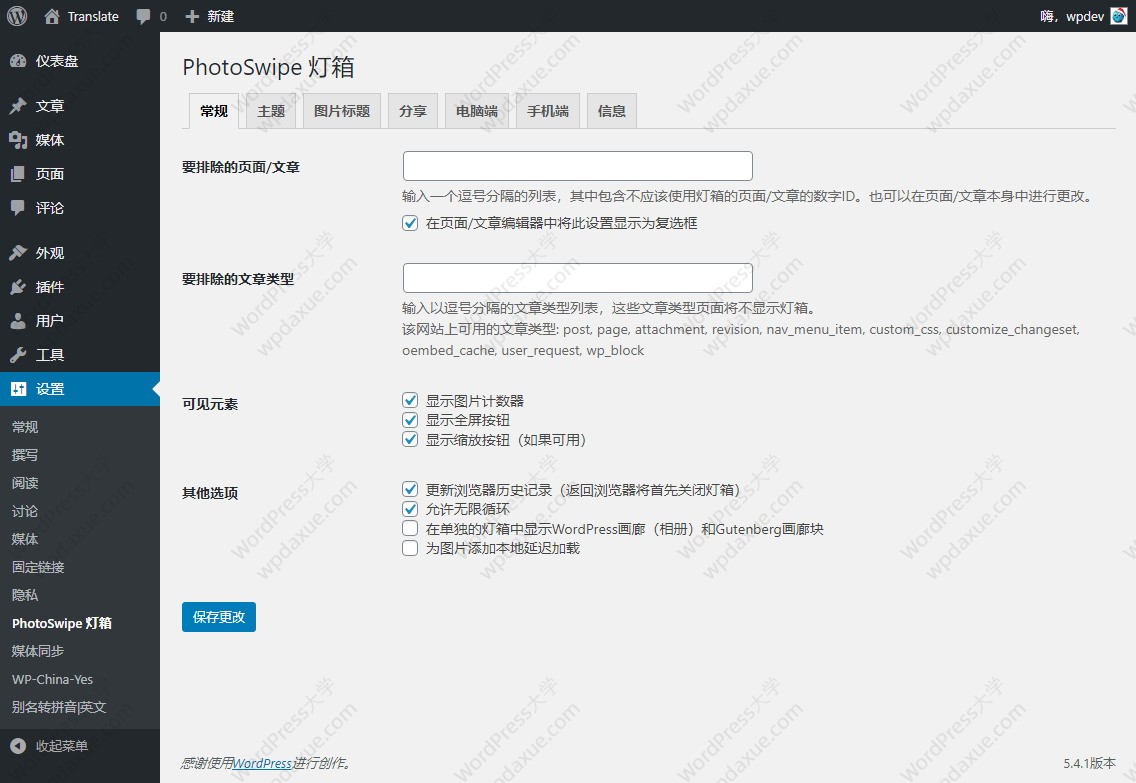
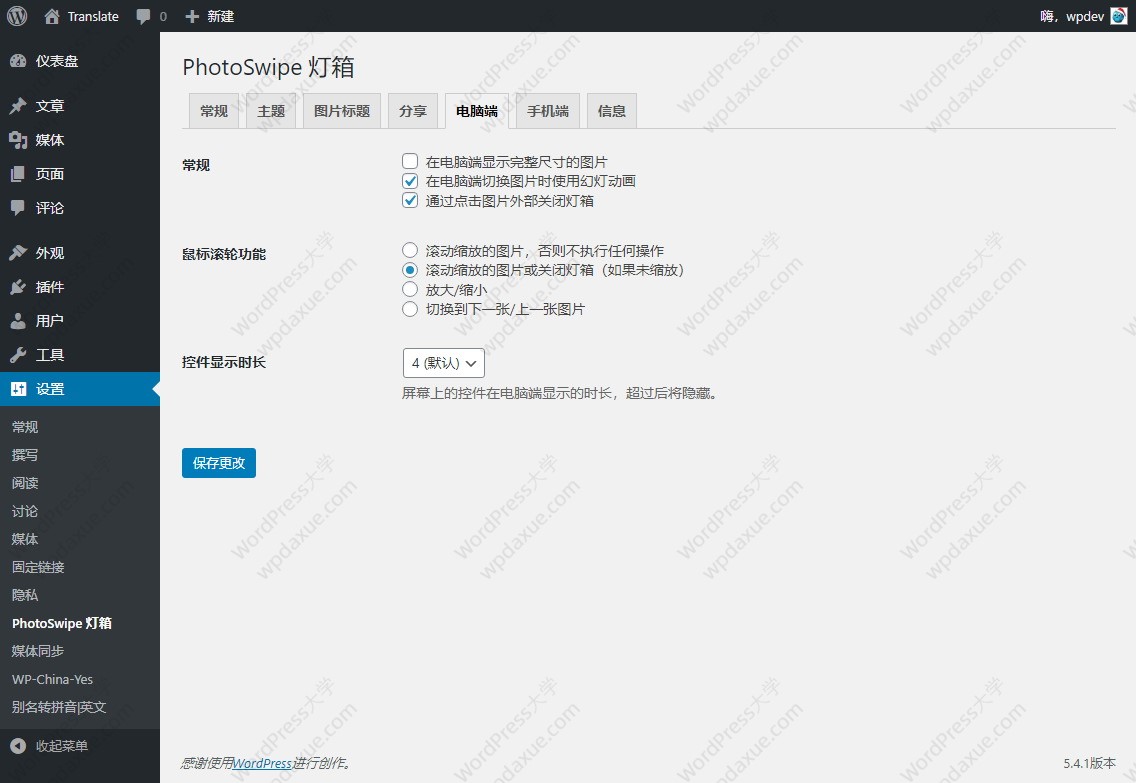
常规设置 电脑端设置 主题设置
Lightbox with PhotoSwipe 使用方法
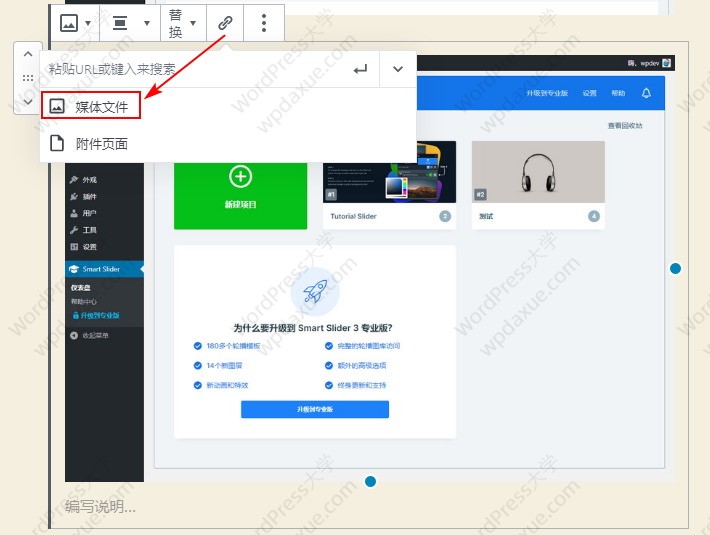
要让 Lightbox with PhotoSwipe 生效,必须为图片添加链接到原图,如果是古腾堡编辑器,使用【图像】区块插入图片后,还需要手动设置一下链接到“媒体文件”,如下图所示:

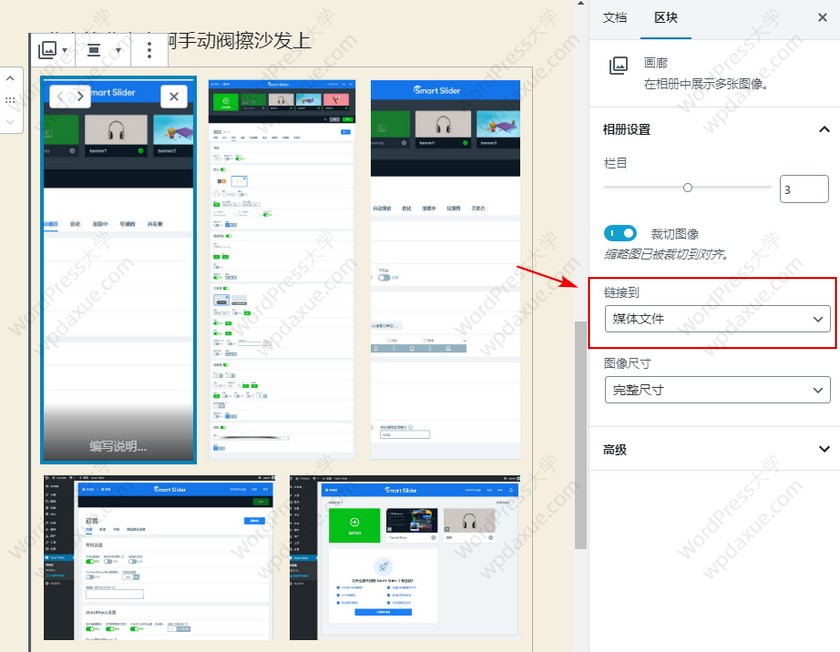
如果是添加的【画廊】区块,需要设置链接到“媒体文件”,如下图所示:

如果是经典编辑器,那就在插入图片的时候,选择链接到“媒体文件”,在这里就没有配图了。
Lightbox with PhotoSwipe 下载
你可以在WordPress后台插件安装界面搜索 Lightbox with PhotoSwipe 即可在线安装,或者访问 https://wordpress.org/plugins/lightbox-photoswipe/ 下载后手动安装。
倡萌已汉化该插件,点击下载简体中文包,解压后,将里面的 .mo 文件上传到 /wp-content/languages/plugins 目录即可生效。